截图扩展千千万,不如试试我这款 - Circle 截图助手,你的网页截图提效小帮手。
截图进度展示、智能截取正文、手动框选截区域、支持快捷键、支持右键菜单、支持截超长超宽大图、支持任意网页布局截图,使用 Circle 截图助手,开启你的图像处理第一步 🤣
我是染河,Circle 阅读助手的作者;Circle 阅读助手可以过滤网页噪音,实现无干扰沉侵式网页阅读体验。
本次带来另一款扩展 - Circle 截图助手,借助于 Circle 阅读助手的正文识别引擎,她可以智能识别并截取网页正文,实现第一款可以一键截正文的截图扩展。

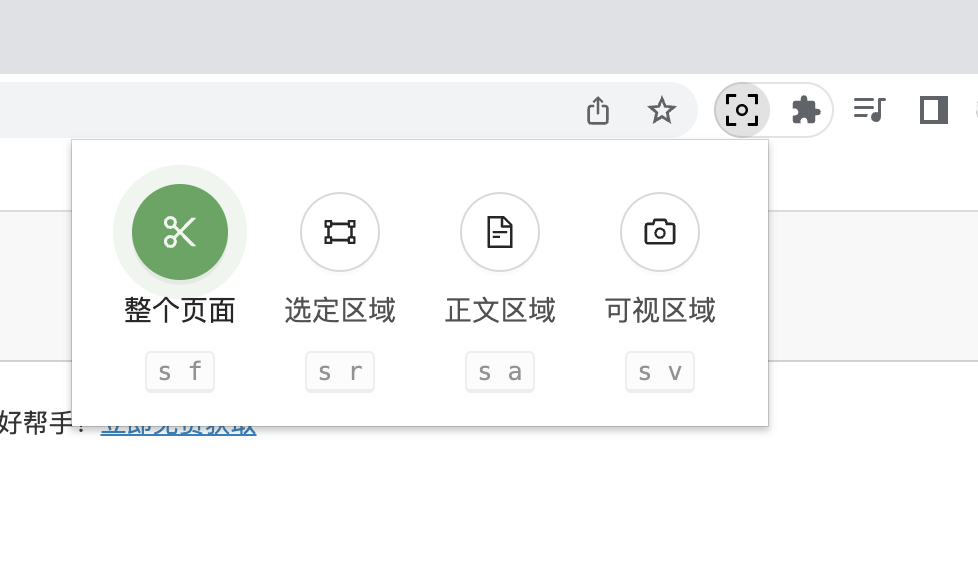
Circle 截图助手的默认功能展示图
相比较于她的前一个版本“截丫” 而言,本次更新做了全新的设计、全新的交互、功能更齐全、截图更智能,且启用新的名字:Circle 截图助手。作为初版 “截丫” 的第一次更新,也是最后一次更新,本次带来了超多特性,如下进行详细介绍。
友好的进度展示
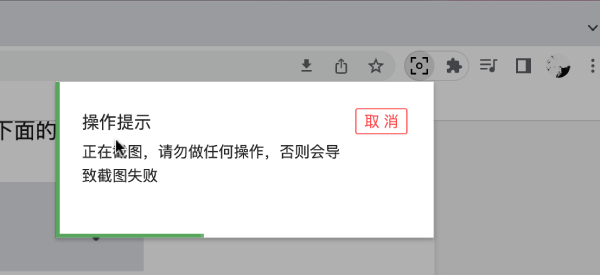
针对长篇大论的文章,截图需要一会时间,如果没有任何进度展示会让人感觉到焦虑。Circle 截图助手可以实时显示截图进度。我们创新性的采用边框进度条,有趣又好玩。当进度条走完一整圈截图也就进入了尾声。

Circle 截图助手进度条
智能的正文识别和截取
该功能是Circle 截图助手独有且原创,归功于 Circle 阅读助手的正文识别引擎强大的识别能力,她可以智能识别并截取网页正文,实现业界第一款可以一键截正文的扩展。

Circle 截图助手智能识别正文并截取
手动精细截图
只需要截页面一部分你认为经典的,或者重要的信息,还在截完再导入图片处理软件二次剪切吗?Circle 截图助手直接让你得到处理好的图片。

Circle 截图助手框选截取内容
如上,进入框选模式,页面会变黑。此时按住鼠标在需要截取的地方拖拽出一块截图区域后松开鼠标即可实现截图。
快捷键和右键菜单支持
每次都点开按钮后选择需要的功能后运行?太麻烦了!试试快捷键和右键菜单吧!还支持自定义哦(选项页面设置)
超长网页截图
大多数截图扩展都是仅仅处理常规小网页,针对超长网页(如模拟试题等)就没戏了,要么不响应,要么直接报错。Circle 截图助手可以处理无限长宽的网页,只要浏览器可以展示,Circle 截图助手就可以截取并自动分页下载。
滚动导航滚动内容布局截图
常规网页可以截图,针对部分固定部分滚动的页面,常规扩展截出来的图片要么是漏掉固定的,要么是重复固定的内容,截图效果很不理想。Circle 截图助手可以完美处理并自动处理滚动的元素。
Javascript 禁用也可以截图
浏览器深度用户,一部分喜欢禁用掉 Javascript 以防止浏览器追踪自己的信息和浏览记录。常规截图助手直接瘫痪,但 Circle 截图助手依然可以是你得力的小助手,完美截取你需要的图片。
自定义图片格式和标题
针对截图后导出的图片,你可以自定义格式,目前支持 png 和 jpeg。也可以自定义图片标题哦(选项页面设置)。
简约优雅的设置面板

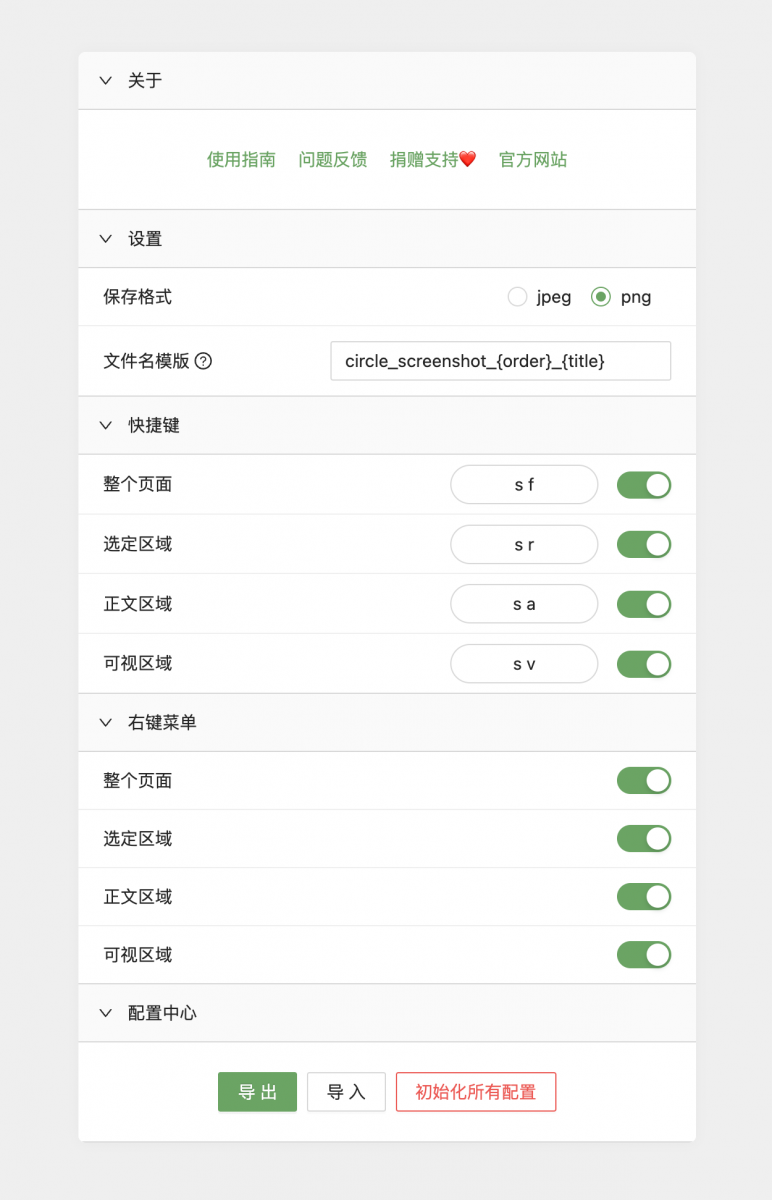
Circle 截图助手的设置页面
如上所示,你可以自定义图片格式和标题。还可以禁用或者自定义快捷键、右键菜单。配置中心还支持导出、导入配置以及重置配置为初始化值等。
更多功能有待你自己探索哦~